在编程领域,字体的选择直接影响代码的可读性和开发效率。作为 macOS 系统的经典默认字体,Monaco 以其清晰的等宽设计、高辨识度的字符表现,成为众多开发者的心头好。本文将从下载指南、安装教程、安全性评估及用户反馈等角度,全面解析如何免费获取并高效使用 Monaco 字体。
一、Monaco 字体的核心特点

Monaco 字体专为代码场景优化,具备以下优势:
1. 等宽设计:字符宽度统一,便于代码对齐和结构可视化。
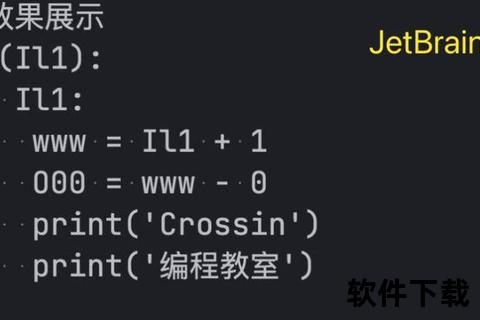
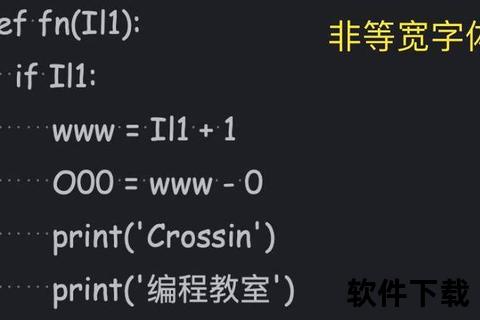
2. 高辨识度:易混淆字符(如 `0` 与 `O`、`1` 与 `l`)通过细节处理区分明显。
3. 简洁美观:无衬线风格减少视觉干扰,长时间编码不易疲劳。
4. 跨平台兼容:支持 Windows、Linux 和 macOS 系统,适配主流开发工具(如 Visual Studio、Android Studio 等)。
相较于同类字体(如 Consolas、Menlo),Monaco 在中小字号下的显示效果更为出色,尤其适合高分辨率屏幕。
二、Monaco 字体下载与安装指南

2.1 下载渠道与注意事项
2.2 安装步骤(以 Windows 为例)
1. 方法一:右键安装
2. 方法二:手动复制
Mac 用户:双击字体文件 → 点击“安装字体”按钮。
Linux 用户:将文件复制至 `/usr/share/fonts/` → 运行 `fc-cache -f -v` 更新字体缓存。
三、开发工具中的字体配置
以 Visual Studio 和 Android Studio 为例:
1. 打开编辑器设置(如 VS 的 `工具 → 选项 → 字体和颜色`)。
2. 在字体列表中选择“Monaco”,调整字号至合适大小。
3. (可选)启用连字功能(需配合支持连字的字体变体)。
四、安全性与版权提示
五、用户评价与使用场景
六、未来展望与替代方案
随着开源字体生态的发展,Monaco 的衍生版本(如添加连字支持的 Monaco Nerd Font)逐渐流行。若追求更多特性,可尝试以下替代方案:
1. Fira Code:支持编程连字,风格现代。
2. Source Code Pro:Adobe 开源字体,跨平台兼容性极佳。
Monaco 字体凭借其经典设计与实用性,成为提升编码体验的利器。通过本文的下载与配置指南,读者可快速将其融入开发环境。无论是个人开发者还是技术团队,选择一款高效字体,都能为代码质量与工作效率注入隐形动力。
声明:本文仅提供技术参考,字体版权归属原作者,商业使用请遵循相关法律法规。
